코딩/HTML
HTML에서 이미지와 미디어를 넣고싶다면
박강원입니다
2023. 4. 12. 22:16
HTML5에서는 웹 브라우저 안에서 멀티미디어(이미지,오디오,비디오)를 직접 재생이 가능하다
(꺽쇠기호 <>는 아쉽게도 쓰지 못했다. 이점 감안해 주시길)
이미지 태그
img
img태그를 사용하여 웹페이지에 사진, 그림 등 이미지를 넣을 수 있다.
src
: 이미지 파일의 경로를 지정함
alt
: 대체 텍스트를 지정함
width, height
: 이미지의 너비와 높이를 지정함
<a href = "https://www.daum.net" target = _blank> <!--새창으로 링크 연결-->
<img src =
"https://github.com/mikki3232go/webbasic1/blob/main/images/tangerines.jpg?raw=true"
height = "200px"> <!--그림 입력-->
</a>
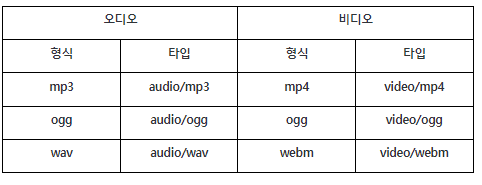
오디오 태그
audio
audio태그를 통해 웹 페이지에 오디오를 삽입
audio scr="이미지 주소" alt="대체문자열" controls
video
video태그를 통해 웹 페이지에 비디오 삽입
<vedio src="비디오 주소" alt="대체 문자열" controls>
<source>
<source>태그를 사용하면 미디어 파일을 여러 가지 형식으로 제공할 수 있다.